1.主题源加载优化(fonts.lug.ustc.edu.cn为中科大的源,相比之前能更快)
blog\themes\next下主题配置文件_config.yml中
原文件:

修改为:

2.配置hexo-neat压缩插件
在站点根目录下安装hexo-neat
博客目录下运行:

如果报错,选择克隆插件,然后手动复制到插件目录里node_modules下

站点配置文件添加相关配置
在blog\themes\next下主题配置文件_config.yml末尾添加如下代码(根据需求进行配置):
1 | # hexo-neat |
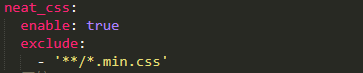
跳过压缩文件的正确方式:
如果按照官方插件的文档说明来配置exclude,因为配置的文件的路径错误,不会起到任何作用。需要给这些文件指定正确的路径,万能的配置方式如下: